hikaru
1
いやぁ、スレッドばかりでろくに運用もせずすみません。
勉強というか調べものは、興味の赴くままに進むので、その手助けになればいいなと思って立てました。
たいして需要ないと思うので、個人部屋にするかとちょっとおもいましたが、興味があれば自由につかってくださいな。
というわけでとりあえず前に調べたこれを。
#コロナ #手洗い (内容が誰かと被ってたらすみません)
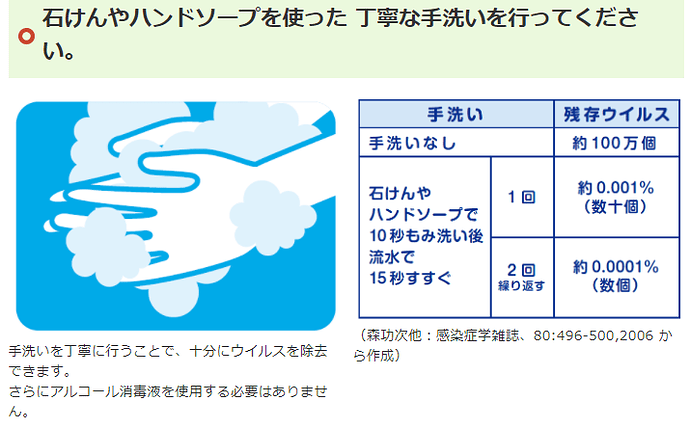
北中城村ホームページ
政府のHPのどっかにあったはず…ですが、どこ行ったか分からないので、どこかの自治体のを出しておきます。なんとなくですが、普及してないような気がするので、普及活動しておきます。
こちらは政府の有識者会議によく活躍されている感染症学会による感染症学雑誌の中の、ノロウィルスのデータが元で、政府が推奨してたはず。
《ポイントは、2回繰り返すことと、水に流す方が長いということ。》
内科の先生も言ってました。「一分水に流せば大丈夫だろう」と。流すことって結構大事みたいです。ウィルスは100万個あったら1個に減るのかな(計算合ってるんかな、ドキドキ)
これだけしたら、アルコール消毒は特に必要ないみたいで。
出先で無視するわけにも行かないかもしれないけど、アルコールにアレルギーがあるので、これを信じてやってます。
うちの辺りも今まで少ししかいなかった感染者数がここんところ急激に伸びていて…ちょっとドキドキしています( ゚Д゚)
よければ参考にしてやってくださいな。
「いいね!」 5
「10秒もみ洗い、15秒すすぐ、を2回」ですね、なるほど_φ(^^)メモメモ
私はよく手にあかぎれができてしまうので、アルコール使うとピリピリッとして痛すぎっ(><)てなるので、アルコール消毒しなくても大丈夫というのはいいですね!
参考にしますね。情報ありがとうございます  (^o^)
(^o^)
「いいね!」 3
hikaru
3
@anon21344961
mizukaさんもアルコールが苦手なのですね。それだとアルコールを使わない情報はうれしいですよね。私も知ってうれしかったです。お役に立ててよかったです(#^^#)
「いいね!」 2
hikaru
4
#JavaScript
functionとアローとreturn。ES5とES2015(ES6)。
① ES5とES2015(ES6)、ECMAScriptについて(・ω・)
ECMAScriptについて。
ちょっとあいまいだけど、JavaScriptのばらばらしたものをみんな使ってるから、一度ちゃんとした共通認識のものを作っときますかね(標準)、それを参考にブラウザーなんかを作ってねっていうのが、ECMAScriptのことで、時代に合わせて改訂された。今メインになっているのが(今の標準)ES1015(ES6)というバージョンです。
《
ECMAScript (以下ES) 1、ES2、ES3、・・・、ES5、
ES2015(ES6)、ES2016、ES2017、・・・、ES2019←今ここ
》
ES6からは改訂されるためか、ES2015と、年度を入れて呼ばれることとなったみたい。
ES3(1999年)ーES5(2009年)ーES6(2015年) ※ES4はない。
と、一つ標準が上がるのに、長い時間かかってるのは、コンパイラを使ったりしなかったので、ES5は出てたりもしたけど、ブラウザ未対応なものがありしてES3を使わざるおえなかった。大手ブラウザの当時のIE8も未対応。
コンパイラがガシガシ使われるようになったのは、ES2015(ES6)からで、Babelなどのトランスコンパイラというものを使い、ES5に変換してくれる。
つまり、ES5が対応してくれないと新しく次が改訂されても、使わない使えないからあんまり意味がなかったので出なかったと思う。たぶん。
⦅コンパイラ----書いたものを、機械が分かるように2進数(0100 1101…)にしてくれる翻訳装置
トランスコンパイラ----こっちが○○で書いたものを、別の指定の△△にしてくれる変換装置⦆
参考:123456789
長くなったΣ(・ω・ノ)ノ!
英語は苦手なので一度日本で打って変換してみてから、今度は自分で打ってみて、どっちかを消すのを採用してる(*‘ω’)
② function 関数について。returnの使い方と (別ンところに書く。)
functionとアローとreturnのコードを解読するか、functionとアローのバージョンについてについて調べるか。コードだな。
「いいね!」 3
hikaru
6
環天頂アークについて
半角#を付けるとおおきくなるんですね( *´艸`)
夏頃話題になってた虹っぽいやつ、環天頂アークはなんなのか。🤐まだまだまだ。
環天頂アーク⦅かんてんちょうあーく⦆と読みます。
気象予報士、安齊理沙さんが解説するtenki.jpのサイトを読み解きます。
「いいね!」 4
hikaru
7
ビタミンD
コロナが増えてきたので、ビタミンDについて調べたことを書こうと思います。
ビタミンDを取っておけばコロナにかかっても重症化しないと言われています。
成人1日分のビタミンDは8.5μgです。
※ぐぐれば5.5μgとよく書いてありますが、2020年に8.5μgに改定されてました。
https://healthy-food-navi.jp/?post_type=search&p=4404
ビタミンDの作り方は日光をあたることと、食事からとることの2種類あります。
①日光
※直射日光です。ガラス越しはだめだそうです。
https://www.walkerplus.com/article/159985/image928340.html
この表からビタミンDを8.5μg作ろうと計算すると、
12月ー名古屋抜粋(家から近いから)
9:00付近→3h33m 、 12:00付近→51m 、 15:00付近→6h23m
必要になります。(計算合ってますように!)
地域と時間帯により当たる時間数は異なりますが、今の季節12時付近の1時間弱以外は、意味不明な時間必要になるので、
これだけでビタミンDを作るのは無理かなぁと思います。追加で食事!
追記
《hikaruが調べるようメモ》
・紫外線(ビタミンD)と、日焼け止めと、ガンと、シミそばかす。バランス。資料12
・コロナと世界とビタミンD 資料1
・ビタミンDが日光から体内に生成される、簡単な過程 資料1
▲食事は近いこんど(´・ω・`)
「いいね!」 5
ひきこもり生活に不足しがちなビタミンDが、コロナの重症化の予防もなるんですか!?
しかし日光から体内で合成する場合の時間って、ちょっと日光浴すればできると思ってたけど、結構時間かかるんですねぇ…。
ビタミンD入りのコーンフレークまた買ってこよう。ついでに肝油ドロップとかが今、薬局から消えてるんだろうか?ちょっと見てこよう。
「いいね!」 4
hikaru
9
ビタミンD入りのコーンフレークいいですね! 内科さんのwebページでサプリメントが一番取りやすいよって言ってたので、良い方法ですね!

肝油ドロップはビタミンDが取れるのですね。日本政府は認めてないみたいなんですよね、なので減ってはいないかもしれません。でも世界各国はそういう研究結果が出てるようで。しかも日本人はビタミンDがそもそも取り足りてないらしいので気になります。
「いいね!」 5
hikaru
10
ビタミンD ②食事
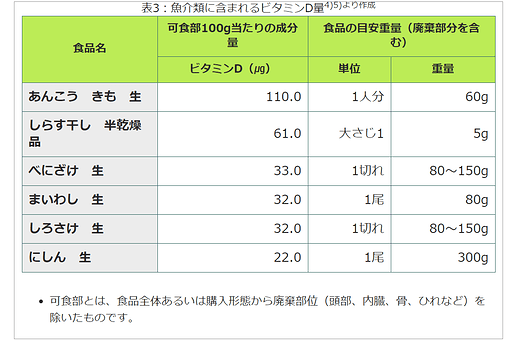
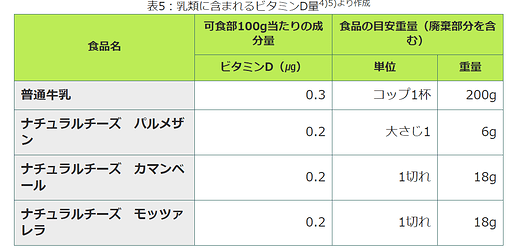
魚介類(参考:1)
その他
ビタミンDは脂溶性なので、植物からとるより動物からとる方が身になりやすい。植物でも油で炒めたりと一緒に取るとOK。
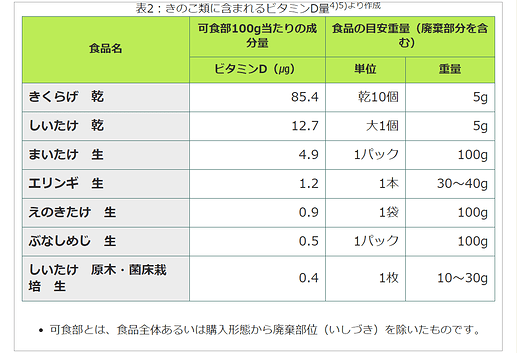
だけど魚が一番多そう。きくらげもめっちゃ入ってるように見えるけど、乾物なので、戻すとかなりの量食べないといけなくなるからちょっと無理っぽいのでスルー。
たくさん入っていて、取りやすいっていうと魚系。しらす干し、鮭が手軽そう。
シラス干しふりかけとサケフレークは、ごはんにチャチャっと振りかけて食べれるのでお手軽そう。※成人が一日に必要はビタミンDは8.5μg。
 しらす干し(半乾燥しらす)
しらす干し(半乾燥しらす)
シラス干しは一日に何gとればよいか。
100gあたり61μg入っていているので、8.5μgあたりだと、13.9g。
大さじに直すと2.78杯。
↓↓↓↓↓↓↓↓
 約大さじ3杯弱/一日あたりのしらす干し
約大さじ3杯弱/一日あたりのしらす干し
一日2回白飯食べるとしたら、毎回大さじ1.5のしらす干しを食べると(`・ω・´)b
シラス干し丼!こんなん食べたいわ。これは微乾燥しらすっぽいけど。
油で吸収UPするので、油で炒めてカリッとさせたらおいしかった!
 鮭(と、サケフレーク)
鮭(と、サケフレーク)
鮭は一日に何gとればよいか。※日本でよく食べられているのはしろさけ。
100gあたり32μg入っているので、8.5μgあたりだと、26.6g。
切り身に直すと、1/4弱切り身。(0.23切り身)
サケフレークだと、大さじ3弱。(大さじ1が約10g:hikaru調べ)
↓↓↓↓↓↓↓↓
 1/4弱切り身 / 一日あたりの切り身
1/4弱切り身 / 一日あたりの切り身
 大さじ3弱 / 一日あたりのサケフレーク
大さじ3弱 / 一日あたりのサケフレーク
毎日鮭一切れなんて食べれるかいと思ってサケフレークを入れてみたけど、一日1/4切り身は意外とハードル低いかも。
サケフレークは、水分少し飛ばしてあると思うので、計算より少なくてもいけるかも(・∀・)
鮭チャーハン!夜食に食べたい!
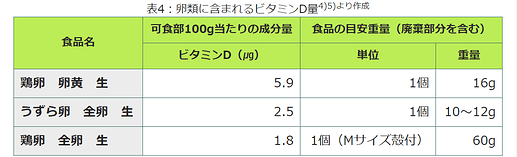
卵にも一個1.1μg入ってるので、結構とれますね。
◎どうやら上限もあるみたいで、大人は一日100μgだそうです。(参考:1)多少多くても問題なさそうな感じですが。
一日にたくさん食べるより、毎日必要量食べたほうがいいと思うから、計画的に、ですね。
しいたけ干してみた
しいたけ干したらビタミンD増えると聞いたので試みた!が、しかし曇りなので明日に期待!(参考:1これを見るといろいろまちがっておりますが、まあいいや。)
「いいね!」 4
Evelyn
11
わわ、こんな時間に見に来て美味しそうなレシピを見てしまった。
しらす丼食べたいなぁ…
hikaruさん、めっちゃ勉強してますね(*‘∀‘)
うちでよく食べられているレシピもおすすめしたいです。
しらすと小松菜をいっしょにごま油で炒めて、白だしで味付けをするというもので、おいしくていっぱい食べられます
小松菜もなんだか脂溶性のビタミン?かなにかあって相性がいいって聞きました。
あれでビタミンDがしっかり取れていたとは知らなかったなぁ。おそるべししらす・・・
「いいね!」 2
hikaru
12
深夜の?食欲に貢献出来てよかったです ←
←
しらすと小松菜とゴマ油のコラボすごいですね!
https://小松菜は栄養豊富な野菜!…
ふむふむ。小松菜に豊富なカルシウムはビタミンDと一緒に取ると吸収率を高めてくれて、ビタミンDは脂溶性。3コンボで効率がよく栄養とれるのですね!
ゴマ油のいい匂いがしてきそうです( *´艸`)
ありがとうございます!小松菜って栄養いっぱい入ってて、見直しました!
「いいね!」 1
お  だいぶ良い感じになってきましたね<干しシイタケ
だいぶ良い感じになってきましたね<干しシイタケ
「いいね!」 2
Evelyn
15
いえいえ、わたしもビタミンDに興味があるので、こちらこそです(*‘ω‘ *)
23時頃ってお腹がすいてくる時間ですからねぇ
それにしらす大好きなので余計にでした笑
「いいね!」 1
hikaru
16
もうちょっと干したら本当に干しシイタケになりそうなイメージです( *´艸`)
沢山しいたけが取れたらチャレンジしてみようと思います!←栽培してない
「いいね!」 2
hikaru
17
#Javascript #FizzBuzzゲーム #数学パズル
Javascriptで関数装置(function)を作り、使ってみる。
・FizzBizzゲームとは
一人ずつ数字を順番に言っていき、
3と5の両方で割り切れるとき →→→「FizzBizz!」と叫ぶ!
3で割り切れるとき →→→「Fizz!」と叫ぶ!
5で割り切れるとき →→→「Bizz!」と叫ぶ!
こういうゲーム。
続き
・外から数字を入れられるように(パラメータを設置)して装置(function)を作ってみる。
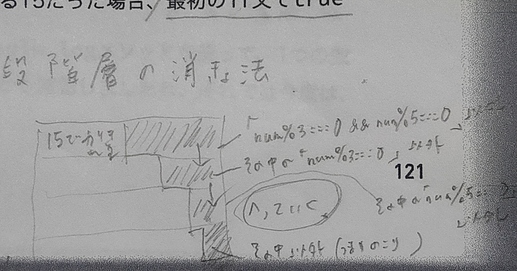
分解してifで分岐していく。
①パラメータとして渡された数字が、3と5両方割り切れる →→→「FizzBizz!」という文字列を合図があれば返すよ。
②その以外で、3で割り切れる →→→「Fizz!」を返すよ。
③またまたそれ以外で、5で割り切れる →→→「Bizz!」を返すよ。
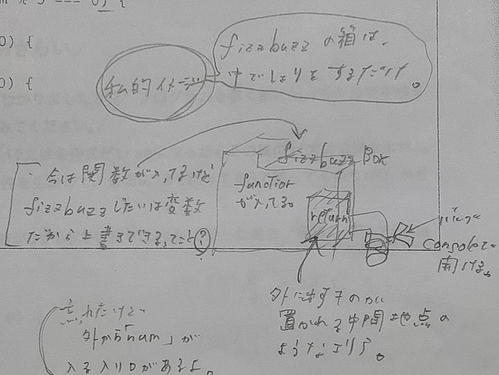
・イメージ
function装置はこんな感じ。装置はスイッチ入れないとただの機械。
if条件分岐はこんな感じ。if – else if – else で、
if →→→最初に拾い上げる条件
else if →→→それ以前の残りから拾い上げる
else →→→最後全部拾い上げる。
・装置を使ってみる。
『装置名(入れるパラメータ)』と書けばスイッチが入る。
それを使って、今回はconsole領域に表示させてみる
・書いていく。
<body>
<script>
var fizzbuzz=function(num){
if(num%3===0 && num%5===0){
return 'FizzBuzz!';
}
else if(num%3===0){
return 'Fizz!';
}
else if(num%5===0){
return 'Buzz!';
}
else{
return num;
}
}
console.log(fizzbuzz(1));
</script>
<body>
感想
・これはもう慣れだなぁ。こういうもんだと思って。
・勉強というより、数学パズルだと思って解いた方が楽しい。
「いいね!」 3
おいしい干しシイタケになるといいですね。
僕も先週木曜あたりから柿と焼き芋、リンゴ、ラフランスを干し始めたけど、美味しくできましたー。今ソーラーフードドライヤーがもられるキャンペーンやってて、それにも応募してみました。なんとこれだと一日でドライ化できるとか。
「いいね!」 3
Evelyn
19
干しラフランスですか、果物好きにはたまりませんね(´▽`*)
わたしもイチジクをジャムにしたりコンポートにして冷凍しないで乾燥させてしまいたいのだけど、なんだか難しいのです
いいですね、コレ。
「いいね!」 2
hikaru
20
最近干すのがはやりなのかしら どこかの糧でどなたかもみかんの皮を干してたような笑
どこかの糧でどなたかもみかんの皮を干してたような笑
ソーラーフードドライヤーいいですね。
そういえば私鬱がきつかった時に買ってもらった太陽光発生装置なるものを持ってたんだった。あれでもビタミンDがー・・・いやちょっと怪しい気持ちになりますね。
「いいね!」 2

 (^o^)
(^o^)






 しらす干し(半乾燥しらす)
しらす干し(半乾燥しらす) 約大さじ3杯弱/一日あたりのしらす干し
約大さじ3杯弱/一日あたりのしらす干し

 ←
←

 だいぶ良い感じになってきましたね<干しシイタケ
だいぶ良い感じになってきましたね<干しシイタケ



 どこかの糧でどなたかもみかんの皮を干してたような笑
どこかの糧でどなたかもみかんの皮を干してたような笑